Apr 30, 2007
New Twist on Social Book Marking
Using widgets, Wists provides you with several stock formats for your feed or you can customize the output to match your site design. If you click on a image in my display above you are taken to a larger view that shows my complete Wists list and it gives you the option of visiting the site that the image was captured from. You can search other Wists by tags that are applied to every thumbnail that is created.
You could use Wists to create all kinds of visual lists. A birthday wish list or a list of any line of products from any store on the web. Create thumbnail image galleries of your favorite things like I've done above. I'm sure you could find many creative way to use Wists to enhance your blog.
With Wists being in it's beta stage I expect to see many new features added to make it even more useful soon.
Technorati Tags: wists, social bookmarking, images lists
Apr 29, 2007
Adding Page Elements to your Header
In the new layouts template of Blogger you have the ability to add page elements to your sidebar but the default settings don't allow you add elements to your header.

You can create a new "add a page element" box to the header by altering a couple of items in your HTML template. To do this, go to the Template/edit html tab. With the expand widgets template box checked, find the following code:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Change the maxwidgets to '2' and showaddelement to 'yes', then save your changes. Now go back to the Page Elements menu and it should now look like this:

Now you can add any of Blogger's standard options into this box, such as a html/java element or picture. For an example checkout the header of my poker blog where I used this method to add a row of dropdown menus to the header.
Technorati Tags: add page element, new blogger, layouts template, blogatech
Apr 28, 2007
Blogatech's Site Map
Complied 04-28-07
Technorati Tags: site map, blogatech
Apr 25, 2007
Custom Search Engine for Blogger
With Google Co Op Beta you can create a custom search engine with the capabilities to search within a specific area of interest that out preforms any other search engine on the planet. Now just imagine how this could increase you traffic numbers if the word got out that you have this tool on your site.
Co Op let's you specify which sites you want to include in searches. It allows you to change the look of the results page to match the look and feel of your site and even associate your adsense for search to this engine so that relevant ads are displayed in search results. Now that has serious potential to increase your adsense revenue
The beauty of building a custom search engine is that it is a work in progress. At any time you run across a site that has content that pertains to your subject you can bring up a marker menu from your toolbar that allows you to instantly add this site to your search engine. You can also tailor a specific site so that it's content is associated with certain keywords that you assign.
For example below you'll find a search engine that I started geared towards finding tips, tricks, tools and information on Blogger's software and how to go about customizing your blog. It's in it's infancy but I hope to get it to a point that bloggers will point to it as the ultimate source for Blogger information.
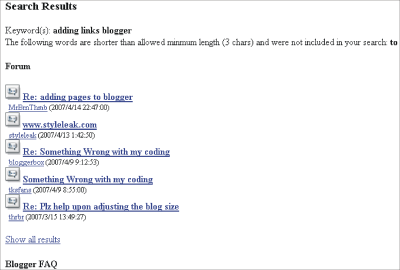
Below is it's introduction and granted it has along way to go but as an example I ran a search at bloggerforum.com using their sites search engine. I searched using the phrase "adding links to Blogger" and here are the results:
Now enter into Blogatech's search engine below the phrase "blogger forum adding links to blogger"
You will get much better results than you get at their own site. Also use this search for any other information you want about Blogger and I think you will be impressed with the results. Take a minute and bookmark this post and comeback any time your looking for anything associated with Blogger. I think you will find this search engine just gets better and better.
Technorati Tags: custom search engine, blogger, increasing adsense revenues
Apr 19, 2007
Adding Background Images to Blogger
A main aesthetic in site design involves adding background images to the various elements of your blog. In this tutorial we are going to add background images to the body of our blog but the basic principals would apply for adding them to your header, sidebar, main post area or any other block element of your site.
For starters you will need to take into consideration the size of the image you're going to use. A smaller image that tiles will cover the entire background and won't slow down your site's load time like a larger image would. How you want your image to display is another consideration. Will it be in a fixed position? Do you want it to repeat on the left side of your blog as the page is scrolled down or should it just display at the top corner. You will see that with CSS you have complete control of how and where your image will display.
Once you have decided on a image to use, you will want to size it appropriately and upload it to a hosting service. If you need further information on preforming these activities just click the highlighted text to visit a post on these subjects.
Next we are going to access our Blogger template editor. In the style section of your template you will find the body selector. In this example we are using the Minima template but these instruction would be similar with most Blogger templates. Be sure to make a backup copy of your template prior to making any changes so you can revert to your original template if something goes wrong.
In the example we are going to use the image below and start by taking the address that Photobucket gave us and add it to the body selector of our style sheet.
Image
The address we got from Photobucket:
http://i76.photobucket.com/albums/j38/stratman4u/chaosback.gif
Our original body selector code:
body {
background:#FFF;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Besides the background: property that we used above that lets us set one or several attributes in one declaration, you can use these other indiviual properties to style your background as well:
background-color:(Possible Values) #000000, transparant; (where #0000 = a hexidecimal color code)
background-image:(Possible Values) url, none;
background-position:(Possible Values) top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right, x-% y-%, x-pos y-pos;
background-attachment:(Possible Values) scroll, fixed;
Technorati Tags: blogger, background images, css, blogatech
Apr 10, 2007
Read a Blog :: Get Cold Beer

As soon as they get 200 subscribers they will draw for a winner. Which of course is going to be ME!
I still need you to sign up so we can get to the 200 mark, I'm tired of drinking warm beer. Besides you have nothing to lose as the site has very interesting content and is updated quite frequently.
Technorati Tags: win a fridge, cold beer
Apr 7, 2007
The Best Feed Reader
Over the last year I've tried several news readers for keeping track of blog and websites that I find interesting. Google's Reader has definitely been the cream that has risen to the top.
With it's great navigation features that let you instantly add websites feeds to your list, it has become a tool I would be lost without. Besides the full interface that gives you feed search and management controls you can add a reader gadget to your Google home page for a quick list of feed updates.
Take a quick tour or visit Google Reader's instruction pages and blog to get all the info you need to get started.
Technorati Tags: google reader, blogatech, news readers
Apr 5, 2007
Basic HTML, Creating a Image Link
The basic format for hyperlinking from a image is as follows:
<a href="URL" title="YOUR LINK TITLE"><img src="YOUR PICTURE"S URL" alt="BRIEF DESCRIPTION" /></a>
The above link has several different items you need to add in order to create the link you want. First in red is the URL or address of the page you want to come up if the link is clicked.
The item in orange is not required but can be added to display a text description that displays when a user hovers their cusor over the link. (Try it below on the "read this post" link. Just hold your cursor over the link)
The item in blue is the address of the image that you are using to link from. This is the direct link address a hosting service such as photobucket gives you when you upload your image and it will begin with http://. For more info on hosting and unloading images read this post.
The last item to add is a alternate description for the image. This is for viewers that have images turned off in their browser as well as providing information to search engines that have no way of knowing what a photo or image is without this description.
Apr 3, 2007
Using Blogger to Host a WebComic

Also, if you want to help with my drive to get traffic, links to http://the-bench.blogspot.com are very much appreceated. You can easily copy and paste this code to your side bar to produce a text link to "The Bench"
<a href="http://the-bench.blogspot.com">The Bench(Webcomic)</a>
By placing a link to this site you are entitled to use any of the strips you like on your own blog. Thanks for the support!
Technorati Tags: webcomics, the bench, blogger minima
