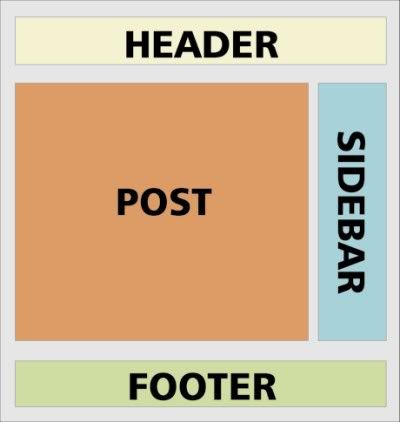
Here is a great tip that you can use to make your blog different. All the major elements of your Blogger template can be set to display background images. These elements are the Header, Post, Sidebar and Footer containers. You can even put a image as the background of your body which is the gray area below.
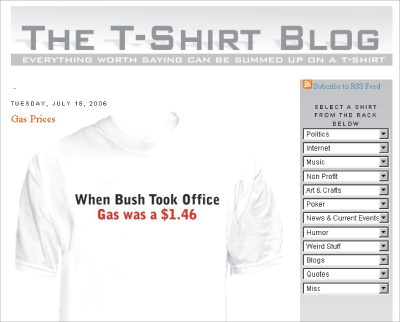
As an example, I want you to look at another blog I designed that make use of background images. Below is The-T-Shirt Blogspot which started life as a Blogger Minima template. You can click on the image below to see the actually site.(use your back button to return here)
Here is a list of the background images I used in the different elements. Take a look and you will see how this works.
Header Image
Sidebar Image
Post Image
All of these images were created using Corel Draw and were sized to fit in the container they are the background of. For example the graduated fade from gray to white that was used for the sidebar needed to be 160px wide. The height was not a factor as it floats with the length of information that you put in the sidebar such as all the dropdown menus I have added there.
Adding the images to your template is fairly simple. Once you have found that element in your templates style sheet just add the code in red to set the background. Of course you will have to use the actual address of your image.(the example is setting the sidebar background image)
#sidebar {
width:160px;
float:right;
background:#fff;
background: url(http://yourimage.jpg) no-repeat;
Give it a try, this is the meat of creating a custom appearance to your blog. Be sure to back up your template by copying it to a text file with word or notepad. then you will be safe to experiment. If something goes wrong just delete the entire template and paste your backup file into the template section of blogger and your back to where you started.
Technorati Tags: background images, the t-shirt blog, blogatech

9 comments:
can you share the html of that tshirt site?pls.email it to me.thanks
chll, I'd be glad to share the t-shirt blog template with you but there is a a slight problem. I'm not telepathic. Your blogger profile is not public and you failed to leave me a e-mail address. If you happen back upon this post, send your request to blogatech@yahoo.com and I'll send you a copy.
The examples were more detailed and explicit before this site was redesigned. I could not make this work this time.
Really, all your graphics are very nice but just not what I came here for.
On second, or is it third, thought, even though this was not the area I was looking for, I did try to produce a background image and was not successful based on the instructions in this post.
Gail, I'm sorry you were not able to follow the instructions in this post and get the results you were looking for.I did go back and read the directions in an effort to see if there was some way to make them easier. I don't see how I can. You state that the details in the examples were more detailed and explicit before the site redesign. This is a misconception, although the redesign altered the header and some graphics, the posts and examples remain exactly the same. I do author this blog in an attempt to help bloggers but I have no control over their keyboard/chair interface.
I'm having a really difficult time deleting a border background within the header for my blog.
In addition to that it deleted the customized back ground I uploaded.
Anyway I can get some assistance with this?
My background still isn't quite the way I'd like it.
How do I omit the white inner background wrapper presently visible there?
Excellent advice! I've got it almost exactly as I want it.
There's a white line that remains in my template. Where can I omit this last piece?
Thanks for all your help. I will surely make a donation.
Thanks so much for all the assistance, I have my page formatted the way I need it.
Last Question (hopefully):
There is a white border that appears around each image I furnish for my posts.
Is there anyway I can disable this?
Post a Comment