Technorati tags are catagories or subjects that you can add your post to. They are then indexed on Technorati's search engine along with other bloggers posts that are about the same or similar subject as yours. Why would you want to add tags to your posts? Simple, to generate additional traffic to your site. Here is Technorati's explaination of what a tag is:
What's a tag?
Think of a tag as a simple category name. People can categorize their posts, photos, and links with any tag that makes sense.
Where does the stuff on Technorati Tag pages come from?
The photos come from Flickr and Buzznet, two online photo sharing communities. If you'd like your photos to appear on our tag pages, join Flickr or join Buzznet and post your photos there. Just tag them and set them to be public and they'll appear on Technorati Tag pages.
The links come from web-based bookmark service Furl. If you would like to contribute links to Technorati Tag pages, you can join Furl and post some links. Again, be sure to tag them for them to appear here.
The rest of the Technorati Tag page is made up of blog posts, which come from you! Anyone with a blog can contribute to Technorati Tag pages. There are two ways to contribute:
If your blog software supports categories and RSS/Atom feeds (like Movable Type, WordPress, TypePad, Blogware, Radio), just use the included category system and make sure you are publishing RSS/Atom feeds and your categories will be read as tags.
If your blog software doesn't support categories or you're not sure, you can still participate. To associate a post with a Technorati Tag all you have to do is tag your post by including a special link in the body of your post. For example:
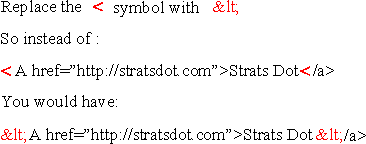
<a href="http://technorati.com/tag/"rel="tag">[tagname]</a>
The [tagname] can be anything, but it should be descriptive. Please only use tags that are relevant to the post. You do not need to include the brackets, just the descriptive keyword for your post. Just make sure to include rel="tag".
You do not have to link to Technorati. You can link to any web page that ends in a tag - even your own site! For example, these tag links would also be included:
<ahref="http://apple.com/ipod" rel="tag"><iPod/a>
<ahref="http://en.wikipedia.org/wiki/Gravity" rel="tag"><Gravity</a>
Once you have posted the tagged post, there are two ways to have your post included on a Technorati Tag page:
If your blog software is configured to ping Technorati, congratulations! You're done!
If your blog software does not support automatic pinging, or if you haven't set it up yet, or if you're not sure, you can manually ping us here. You might also want to configure your blog software to ping us automatically so you don't have to do that every time.
Your post should appear on the page in a few minutes (up to an hour during periods of intense activity). Thank you for helping to build the real-time web."
This may have been a imtimidating discription but don't panic, It's not as difficult as it may seems and I'm going to show you a easy way to create tags. Here is how I went about getting Blogatech set up for tagging.
First I went to Technorati and created a account. I was asked to create a profile by adding a photo of myself along with a short bio. I chose to skip these items. Then I
was prompted to "claim my blog". This is where I added blogatech's URL address. A brief description of this site and up 20 tags or keywords.
(Note: It would be wise to do some research at this point, spend some time and come up with a good description of your site. Create a list of key words. You will be asked many times for this information when you start submitting your site to search engines and blog directories. After creating, save these items to a word file where you can retrieve them when needed.)
I included this description:
Your source for info on Blogger, template mods, tips, tricks and blog tools. Blogatech walks your thru. the steps needed to create a unique and income producing blog. Want to know how something you saw on another blog was done, find out at Blogatech.
Keep your description brief as you are limited to 250 characters. I also entered these 20 tags after spending some time searching the popularity of certain keywords. you can do the same with this
Key word Popularity ToolTags I added for Blogatech:
blogger, blogging, blogs, blog content, blog tools, blog design, blogger template, free blogger template, template hacks, blogger skins, graphic design, css, style sheet, html, adsense, corel draw, photoshop, writing, photography, make money online,
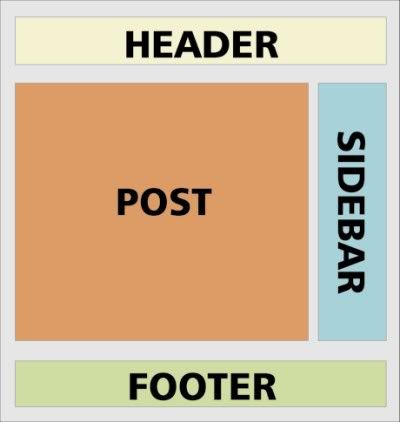
Once I had completed my account set up at Technorati I proceeded to add a couple selectors in blogatech's template. Again, selectors are placed in the stylee section of the template between these tags,<style type="text/css"> and the closing tag </style> These selectors define the font, size, and color of the Technorati tags. The second selector you see creates a one pixel solid line over the tags.
.technoratitag {
font-family: Arial, Helvetica, Sans-Serif;
font-size: 0.9em;
border-top:1px solid #777;
line-height: 1.5em;
color: #777;
}
.technoratitag_list {
border-top:1px solid #777;
}
Now that you have created your Technorati account, modified your template to format tags, the only thing left to do is start creating tags and adding them to every post you make. You have seen from Technorati's tag explaination that this is the code and format for a tag:
<a href="http://technorati.com/tag/" rel="tag">[tagname]</a>
Adding this code for every tag would be quite time consuming and a pain. Fortunetly several software developer have created Technorati Tag Generators. IF your using Firefox as your default browser then you can right click the menu at the top of this page labeled "Tag Generator" then bookmark it to your tool bar and click it whenever you need to generate a tag. You just type in the keywords you want to use separated by commas, then click "OK" and the code is displayed. Copy this code and paste it at the bottom of your post in blogger and your done.
Now for the bad news. I've had problems gettting Technorati to index my tags in the past. Your tags should be indexed within an hour but if your post is not listed at Technorati when you click on one of the tags you have added, then they are not being indexed. Make sure your tags are formated right, then try pinging Technorati. Pinging from Blogger is normaly automatic but you can send a ping directly from this page.
this page. If that fails to correct the problem, contact Technorati support and let them know your tags are not indexing. They have always been very helpful and corrected any problems I've had.
Technorati Tags: technorati tags, technorati tag generator, blogger
 Adding polls to your blog is a great way to get visitors to interact with your site. dPolls.com is totally free! Every service that the site offers is free of charge. Vote to a poll, create a poll, link a poll to your site - it's all free!
Adding polls to your blog is a great way to get visitors to interact with your site. dPolls.com is totally free! Every service that the site offers is free of charge. Vote to a poll, create a poll, link a poll to your site - it's all free!