This post will cover adding a custom header image to the New Version of Blogger. The one that features a layout with widgets. If your bog is using a "Classic" template you will want to read these posts instead.
If you are using New Blogger's Minima template this is the header you would have to start with:
Lets say you want to customize the standard header to a photo or graphic you created such as this:
You first want to upload your image to a hosting service so you will have an internet address for it. If your not familar with this process, read this post before you continue.
!Remember to make a backup copy of your template before making any changes!
Once you have the address of your image your next step is to set it as your headers background. This is done in the style sheet section of your template where the the code that formats the header resides. Note: the image your going to use should be 10px smaller than the width of the #header-wrapper. In the case of a standard Minima template this width is 660px, so you will want your image to be 650px wide. This adjustment is to allow for the set margins. You could also increase the width of the #header-wrapper to compensate. Be aware that the #header and #header-wrapper are two different elements.
The CSS:
#header {
margin: 5px;
border: 1px solid #cccccc;
text-align: center;
color:#666666;
}
We will add the following lines of code to the #header element:
background: url(http://your image address.jpg) no-repeat;
height: 130px;
Besides setting the background image, we added a height attribute equal to the height in pixels of our image. In our example it is 130px. I also suggest that you remove the border around the #header by changing the border attribute to 0px. You will also need to change the border setting of the #header-wrapper to 0px (not shown) This now gives us the following as the CSS for the entire #header element:
#header {
background: url(http://your image address.jpg) no-repeat;
height: 130px;
margin: 5px;
border: 0px solid #cccccc;
text-align: center;
color:#666666;
}
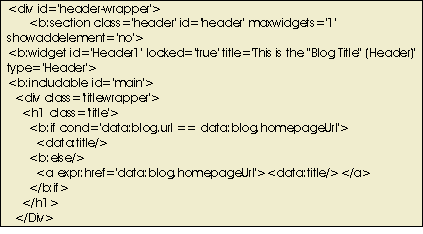
We are not done quite yet, we still need to make a change to the HTML portion of the template. When you created your blog you gave it a title and a description. These items can be changed under the settings menu and are automaticly added to your header. So that these items don't display on top of your newly created image, you want to eliminate them from the header. The best way to eliminate the description is to leave it blank under the settings menu. Blogger requires that you enter a title because not only does it display in the header but also at the top of your browser. In order to remove the title from the header you will need to go to the template section and with the "Expand Widget Templates" box checked, find the following code.
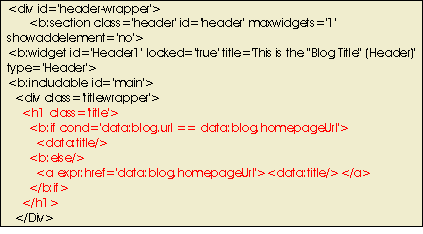
Notice that there is a H1 tag that displays your title, you will want to delete the entire tag contents as shown in red below:
Having made these changes be sure to save them and you will be good to go. To view the end results of this exercise in a New Blogger template Click Here.
Technorati Tags: blogger beta, new blogger, custom header





42 comments:
dude that was so helpful, thanks! i've been trying forever to get rid of the blog title above the graphic, with no luck.. so thanks again!
phil
www.switchfeed.com
Your instructions were great. The only problem I have now is that the header is left justified and I need it in the centre of the page. Any ides?
Kellie, if you need to center a background image just add this line of CSS:
background-position: center;
Hope this helps!
Okay, that was helpful except I have a problem.
I added my new header, no problemo, shows up beautifully in firefox. In IE7 thought nothing shows up. It's just an empty box filled witht he background color where the header should be. Any ideas?
http://always-sleepy.blogspot.com
Jim, I left a comment on your site regarding the IE display problem. You just need to add a space between the closing bracket of your image address and the word no-repeat. Code can be real finicky.
BTW, the space problem was created by me. I've corrected it so you can just copy the code as it is in the post.
Sorry!
Haha, wow, you have got to be kidding me! I was going crazy over one minor space! Wow ... thanks for the help!
awesome...now to look for more tips here so i can convert to the new blogger.
Thank you Thank you Thank you!!!!
I must be retarded. I have tried everything and it still won't work! I have the Minima White template and I tried exactly what you said, but it just won't work.
This is the header I want to insert:
http://i13.photobucket.com/albums/a292/crashin2ome/fatbitchblog.jpg
The old header disappears, but the new won't appear. It's just no header at all, someone help!!
And it just won't work, when I try it just shows no header. The old one isn't there anymore but neither is the new one. HELP!
Hey Fat,
The photo bucket address that you are using is incomplete. You should be able to type the address into your browers address bar and it would normaly take you to a page displaying just the image but the address you give is dead.
Go back to photobucket and make sure you are copying the entire address and that should fix your problem.
I have not had time to add my header, but looks like great instructions. I have you bookmarked and will return with more time. Just wanted to say thanks in advance!
Brilliant! Thanks for posting this up - I went through several other instructions before finding (and using!) your great instructions. Thanks bunches!
thank u so much!
xoxo
Minerva
when i use it for my blog : www.delhievents.com , the header width doesn't really into the header area if the resolution is 1024 * 768 pixels or higher. What could be the reason?
Rohit,
I'm not sure what your question is, you left out some information.
I looked at your site and you have added your headers image via an additional page element, which is fine but not like I describe in the above post. It also limits how you can format the image.
Any attributes you apply to the header are going to affect each of the widgets you have added to that section.
Dear stratman,
Thank you for the great instructions. I am trying to ad an image to my header but it only displays the background colour. The same happens if i try to add one to the background. I can't figure out the problem :(
http://alien-art-project.blogspot.com/
Cr, I have been known to tell people they are trying to put 10 pounds of shit in a 5 pound bag but in your case your trying to put 100 pounds of shit in a 1 pound bag.
The Image your trying to use is way to big for your header. Go back and read the instructions. Reduce your image to a width that is less than 760px and adjust the height to the corresponding proportional height of your image at 760px. If you need help on resizing images read this Post
was supposed to use the scribe template... but i can't seem to figure out how to add a custom header to that so i switched to minima until i get my blog all started... any way i can add a header to the scribe template?
thanks for your very detailed instructions. great help! i've been reading tutorials all day. and this is what worked best.
thanks so much. went off without a hitch.
Thanks!
Movies of My Life
Chief Prognosticator
i'm not very tech savvy - maybe you can help. can you look at my blog header and tell me if it is a "minima". I don't think it is - and if that is the case, do you have info on how to change my blog header using the instructions in this post?
I want to start another blog. If I want to use the "Minima" header, how do I do so?
My blog is at www.Iamglutenfree.blogspot.com. Thanks in advance. If you want to email me the answer, please feel free to do so at birdwoman5151@gmail.com.
your instructions were spot on. i'm wondering, though, how i can make my banner a clickable one so that it always links back to the main page of my blog.
my url is grubbyscholar.blogspot.com
thanks!
hello again stratman,
i tried to find you in blogger forum but they did not display the top bloggers at this this time. i asked my question in blogger forum but was not satisfied with answer.
anyhow, here is my question to the blogatech guy:
how can i add a bar in blogspot blog in my header under google ads with 'home, articles, contact, advertise' and such like wordpress templates have?
thanks for your help. aloha, pua
p.s.
please, email when comment is up.
Thanks for the nice post!
I'm getting an error message that says
We're sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
Describe what you were doing when you got this error.
Provide the following error code and additional information.
bX-m2rvww
And I'm not sure what to change???
can you pls take a look at my blog (http://webelfive.blogspot.com/) and tell me why the image in my header is being cropped to only 75 pixels tall when viewed in Firefox or IE??? But its ok when viewed in Safari? I just used the std blogger tools for changing the header, didn't mess with the code any. you can see what the full image should look like here: http://webelfive.blogspot.com/2008/01/missed-me-missed-me-now-you-gotta.html
actually, when you click on any of the individual posts, the header looks right, but if you click on the main blog page blogger reduces the height. i am going NUTS trying to figure out WHY!!!!
Thanks for the help.
It wasn't easy for me still to tweak the code as i am having new Blogger.
What i did was just remove the data:title / tag under the Header ID widget instead of remove the whole blog of code as suggested.
I made a custom header for a friend at stampowl.blogspot.com
Now when I go back to her page to see the new header I made her- it's not there! Everyone else can see it but me!
She can see it and her husband's computer pulls it up.
I have gone to it in IE and Mozilla and NOTHING!
It's not there on my end.
There is no header at all! I made one for mine at feathersandink.blogpsot.com and you can see that one. I can too. Can you explain this.
I have cleaned the cache, cleaned the cookies. I have rebooted. NOTHING!
I've been trying forever to get a header that stretches to the ends of both sides of the page. Is that even possible?
Please please help. I don't like seeing my header in the center of the page. I want it stretching across!
it's very usefull.
thank you..
thank you so much for the tip dude, very helpful
I did it and it worked! Thanks! Just a question though. Is it possible to make the banner a link?
Thanks so much. My picture is in, it's centered, and looks just the way I wanted ... but I couldn't get rid of the blog title.
I'm using denim by blogcrowds, and I couldn't find any H1 tag any place.
Any ideas? I truly appreciate your help.
Thank you so much, I wanted to make my website and blogs consistent and couldn't get rid of Bloggers horrible headers, but thanks to you I have!!!
Thanks so much. Did I say thanks?
Cheers Michelle
Do all the default templates in blogger have the same header width?
Love this. Very helpful, thanks so mcuh.
I have been visiting various blogs for my term papers writing research. I have found your blog to be quite useful. Keep updating your blog with valuable information... Regards
Thanks for the tut! Now how do I customize my header to look like yours? With all those drop down menus? Thanks!
Hey,
thanks for the help! I'm having trouble with the second step though. where is the "expand widget templates" button?
thanks.
kc
I am having the same problem as Kayslay....where is the 'expand widgets?'
Never mind! I tried this one more time and it worked! Thanks so much, looks great!
Post a Comment