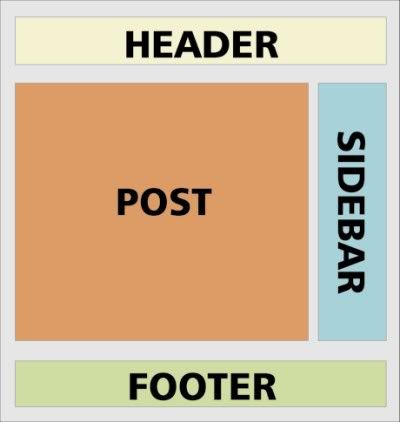
Here is a great tip that you can use to make your blog different. All the major elements of your Blogger template can be set to display background images. These elements are the Header, Post, Sidebar and Footer containers. You can even put a image as the background of your body which is the gray area below.
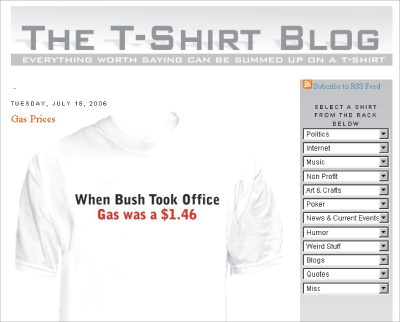
As an example, I want you to look at another blog I designed that make use of background images. Below is The-T-Shirt Blogspot which started life as a Blogger Minima template. You can click on the image below to see the actually site.(use your back button to return here)
Here is a list of the background images I used in the different elements. Take a look and you will see how this works.
Header Image
Sidebar Image
Post Image
All of these images were created using Corel Draw and were sized to fit in the container they are the background of. For example the graduated fade from gray to white that was used for the sidebar needed to be 160px wide. The height was not a factor as it floats with the length of information that you put in the sidebar such as all the dropdown menus I have added there.
Adding the images to your template is fairly simple. Once you have found that element in your templates style sheet just add the code in red to set the background. Of course you will have to use the actual address of your image.(the example is setting the sidebar background image)
#sidebar {
width:160px;
float:right;
background:#fff;
background: url(http://yourimage.jpg) no-repeat;
Give it a try, this is the meat of creating a custom appearance to your blog. Be sure to back up your template by copying it to a text file with word or notepad. then you will be safe to experiment. If something goes wrong just delete the entire template and paste your backup file into the template section of blogger and your back to where you started.
Technorati Tags: background images, the t-shirt blog, blogatech